Path manifests
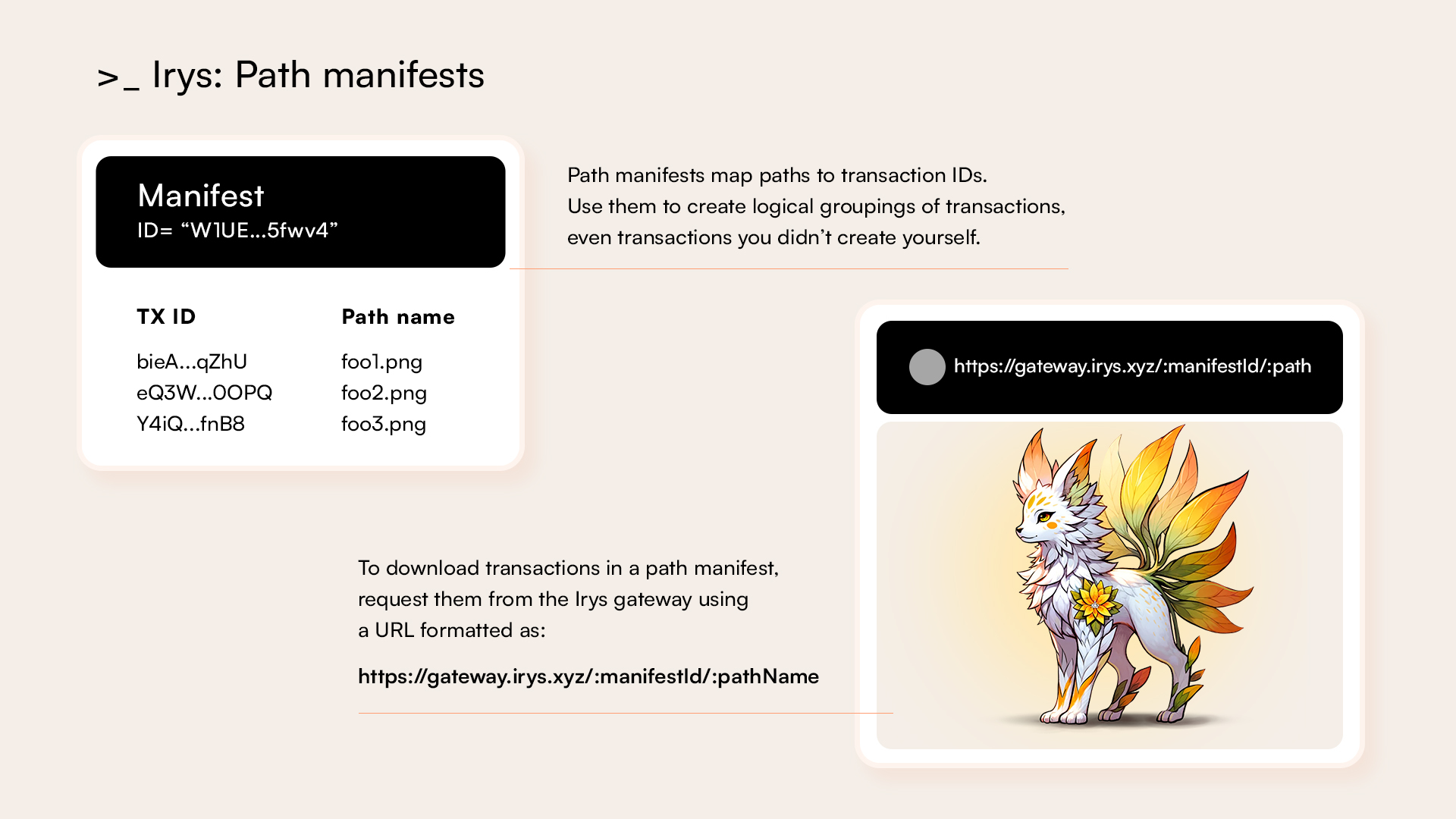
Path manifests map paths to transaction IDs. Use them to create logical groupings of transactions, even transactions you didn’t create yourself.

Creating
To create a path manifest:
- Create a JavaScript
Mapobject where each entry maps a unique transaction ID to a unique path. Paths are arbitrary; you can use anything that conforms to valid URL syntax. - Create a
Manifestobject by passing theMapobject toirys.uploader.generateManifest(). - Upload the
Manifestobject to Irys.
const map = new Map();
map.set("foo.png", "DSfHGmnhb7AN3xY3VUCykl-2xKiQcqXrsSP9zpzQQmY");
const manifest = await irys.uploader.generateManifest({ items: map });
const tags = [
{ name: "Type", value: "manifest" },
{ name: "Content-Type", value: "application/x.arweave-manifest+json" },
];
const receipt = await irys.upload(JSON.stringify(manifest), { tags });
const manifestId = receipt.id;Resolving
Upon uploading a manifest, you get a receipt containing a transaction ID. To download transactions in a path manifest, request them from the Irys gateway using a URL formatted as:
https://gateway.irys.xyz/:manifestId/:pathName
The gateway then:
- Looks up the manifest by ID.
- Looks in the manifest to see if the path exists.
- Returns the transaction associated with the path if found.
- Returns 404 if not found.
For example, if you have a manifest with ID W1UbYAZ08egXgm9_kCw24ZZPAfdu8LQB7jc_Vx8fwv4 containing the following:
| Tx ID | Path Name |
|---|---|
DSfHGmnhb7AN3xY3VUCykl-2xKiQcqXrsSP9zpzQQmY | foo1.png |
JDCzc3RE5b6RBXt3foKOR_nTt76dIxoW3Jjjezkk6VA | foo2.png |
7BaKT3Wm04NPEAL3A0jcRc4cwQ6KHV8krv-DkbneFBw | foo3.png |
You can download the first entry using:
https://gateway.irys.xyz/W1UbYAZ08egXgm9_kCw24ZZPAfdu8LQB7jc_Vx8fwv4/foo1.png
Static websites
When uploading a static website using irys.uploadFolder(), you can automatically create a path manifest by passing it as a parameter.
For more information, see our guide on uploading static websites.
Manually creating a path manifest
Use path manifests to create a logical grouping of transactions, even transactions you didn’t create yourself.
This example:
- Uses the Irys query package to search for the 10 most recent transactions tagged
image/png. - Groups the transations using a
Mapobject. - Creates a manifest mapping the transations to paths.
- Permanently uploads the manifest using Irys.
// Get the most recent 'totalIds' number TXs tagged 'image/gif'
const getTxIds = async (totalIds: number): Promise<string[]> => {
const myQuery = new Query({ network: "mainnet" });
const results = await myQuery
.search("irys:transactions")
.tags([{ name: "Content-Type", values: ["image/gif"] }])
.sort("ASC")
.limit(totalIds);
const txIds: string[] = results.map((result) => result.id); // Adjust based on actual structure
return txIds;
};
// Generate a manifest containing the 10 most recent TX IDs tagged 'image/gif'
const generateManifest = async () => {
const txIds: string[] = await getTxIds(10);
const map = new Map();
for (let i = 0; i < txIds.length; i++) {
map.set(`foo${i}.gif`, txIds[i]);
}
const irys = await getIrys();
const manifest = await irys.uploader.generateManifest({ items: map });
const tags = [
{ name: "Type", value: "manifest" },
{ name: "Content-Type", value: "application/x.arweave-manifest+json" },
];
const receipt = await irys.upload(JSON.stringify(manifest), { tags });
const manifestId = receipt.id;
map.forEach((value, key) => {
console.log(`https://gateway.irys.xyz/${manifestId}/${key}`);
});
};
async function main(): Promise<void> {
await generateManifest();
}
main().catch(console.error);